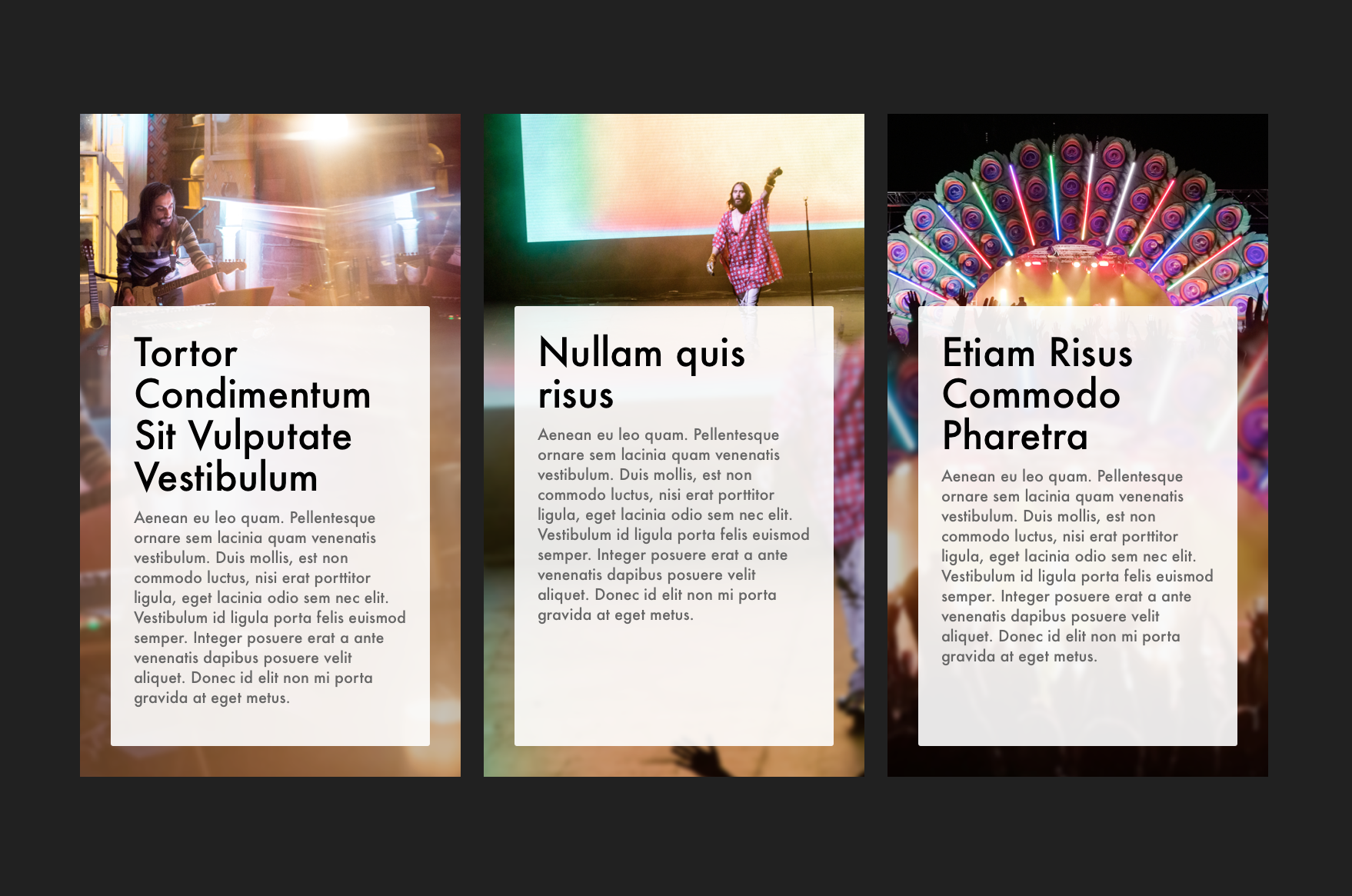
I had an idea to try using the image of the card as the background of the card as well. I thought it’d add a bit of visual interest while not requiring another image to download.

There were a few challenges and the code isn’t as clean as I’d like. In order to apply the filter: blur(*) effect, it has to be an actual element, and not a background image.
I circumnavigated that by using the ::after psuedo element. And, because this isn’t a “real” element, I needed to add <style> </style> tags in the actual HTML so you could apply the image dynamically using CSS.
This is all very doable and probably a lot cleaner to use a small javascript function for this but I didn’t go down the route for this. Also, the mockup was just that – a mockup. I changed a few things when I was actually executing it.
See the Pen Cards with Blurry Background Effect by Sean Smyth (@sean_smyth) on CodePen.

Post by Seán Smyth
(That's me on the left above there)
I currently work as a Creative Designer & Email Marketing Specialist for Homestay.com. I'm also a Live Music Photographer and Social Manager for GoldenPlec.