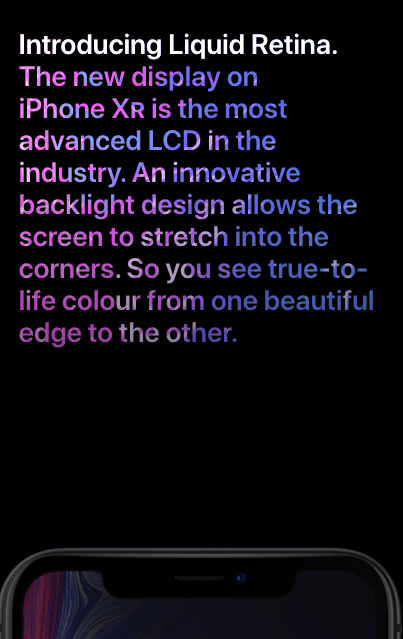
Like a lot of people online, I was extremely impressed with the iPhone Xr’s website. It was beautiful and interactive and tastefully used some new techniques that I hadn’t really seen on a production site.
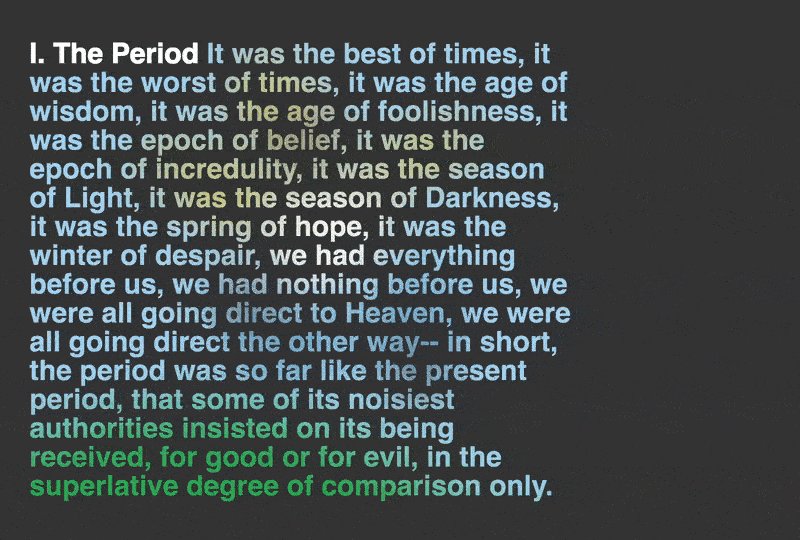
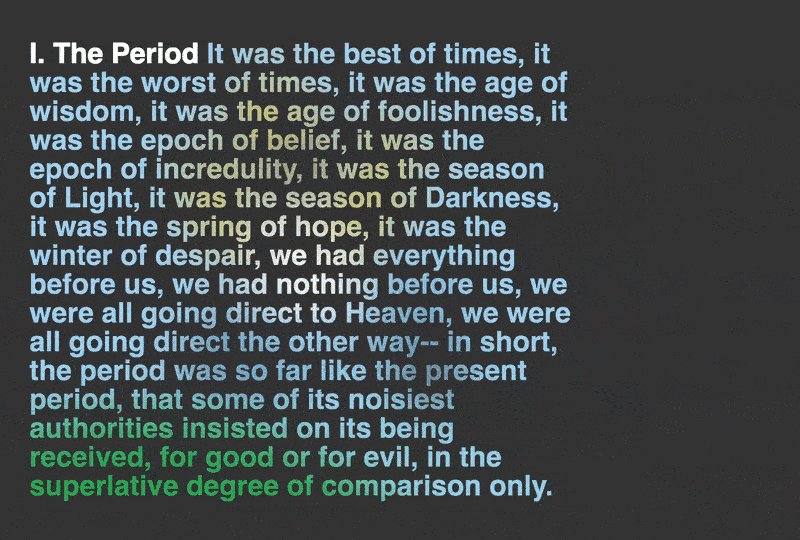
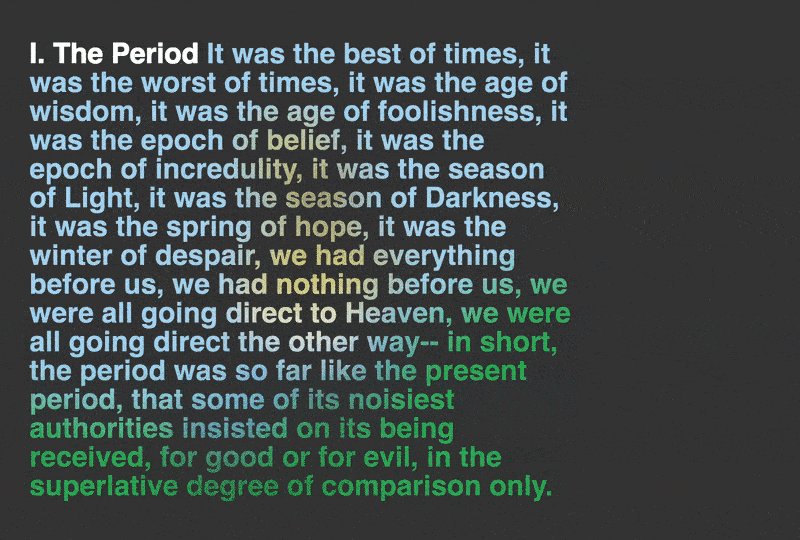
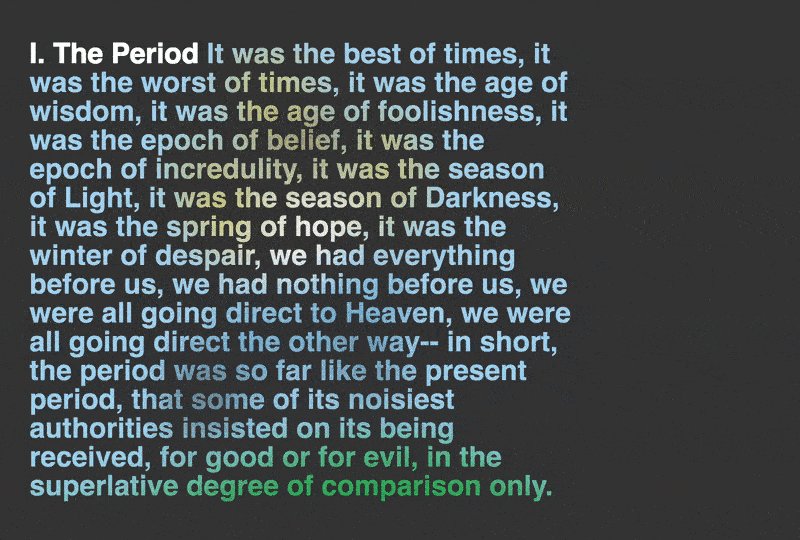
Below is one such example of this. The lovely, abstract image that’s masked by the text.

I had a dig around and wanted to see if I could bring it a bit further and see if I could use an animated gif. I tried to add the blur effect directly on the background image but this inadvertently blurred the text aswell.
See the Pen Clip Mask – Animated gif Text Mask – CSS – Apple iPhone Xr by Sean Smyth (@sean_smyth) on CodePen.
I’m sure there’s a clever way around this but I got around this for the purposes of this demo by using Cloudinary and using a blur image transform as seen below.



Post by Seán Smyth
(That's me on the left above there)
I currently work as a Creative Designer & Email Marketing Specialist for Homestay.com. I'm also a Live Music Photographer and Social Manager for GoldenPlec.