I went through the CSS Grid course by Wes Bos (it’s free) a few months ago and have been watching Jen Simmons’ Layout Land videos lately and it really made me want to try out my newly learned skills.
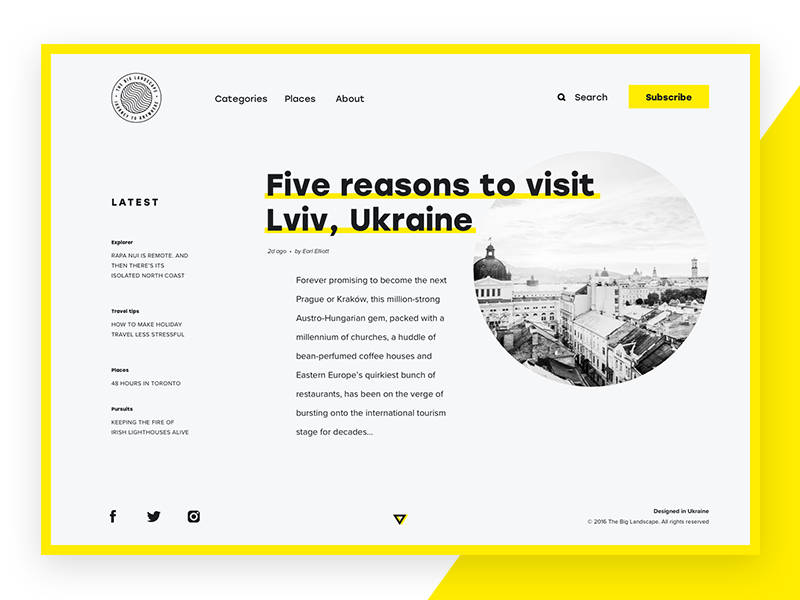
I came across the mockup below and I thought it was a nice opportunity to try and recreate it using CSS grid. It had some nice magazine-y elements that’d be fun to play with.

So I cracked open a new Codepen and got to work. Like always, I work through the HTML first, making it as semantic as possible and using the correct element for its intended purpose. The neat thing about CSS Grid too is that you don’t need to wrap everything in nested divs. The HTML is a lot leaner and nicer as a result.
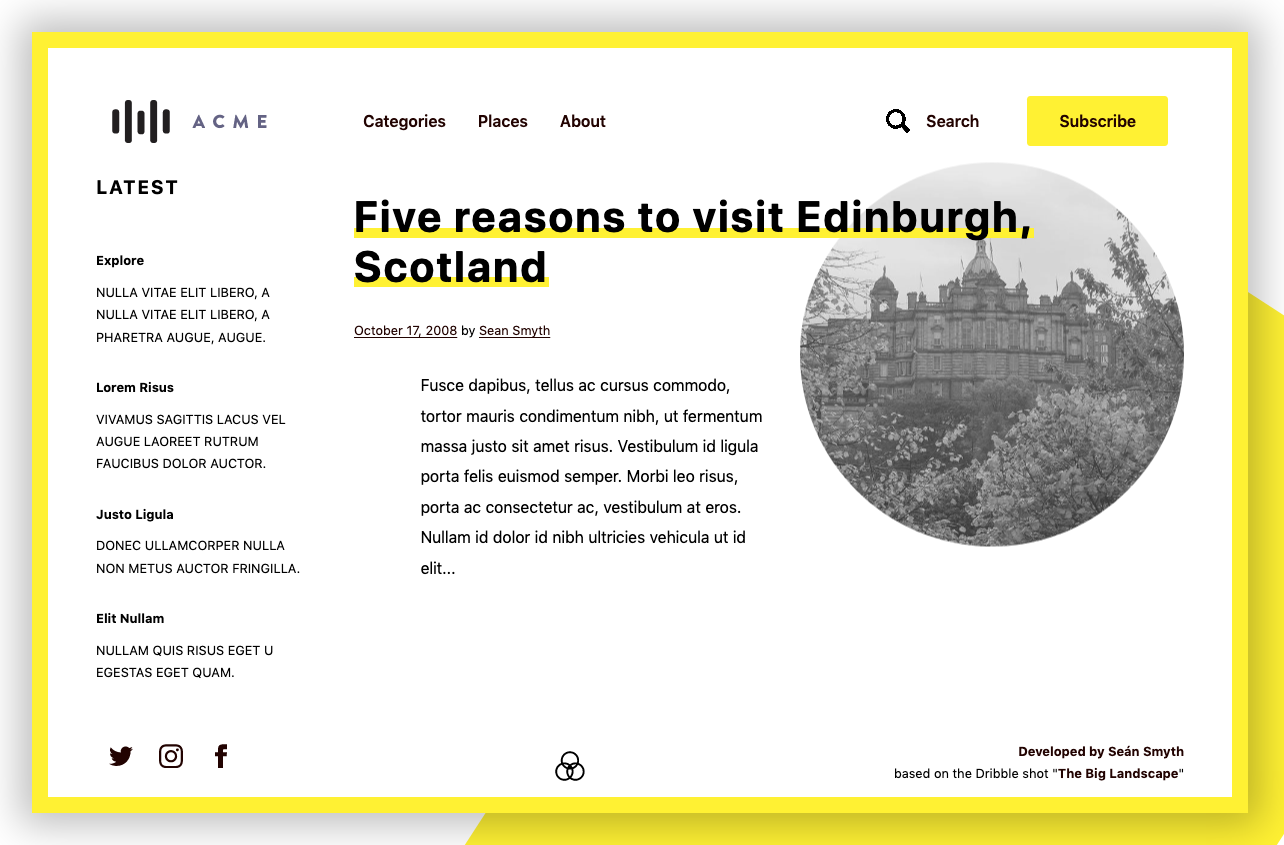
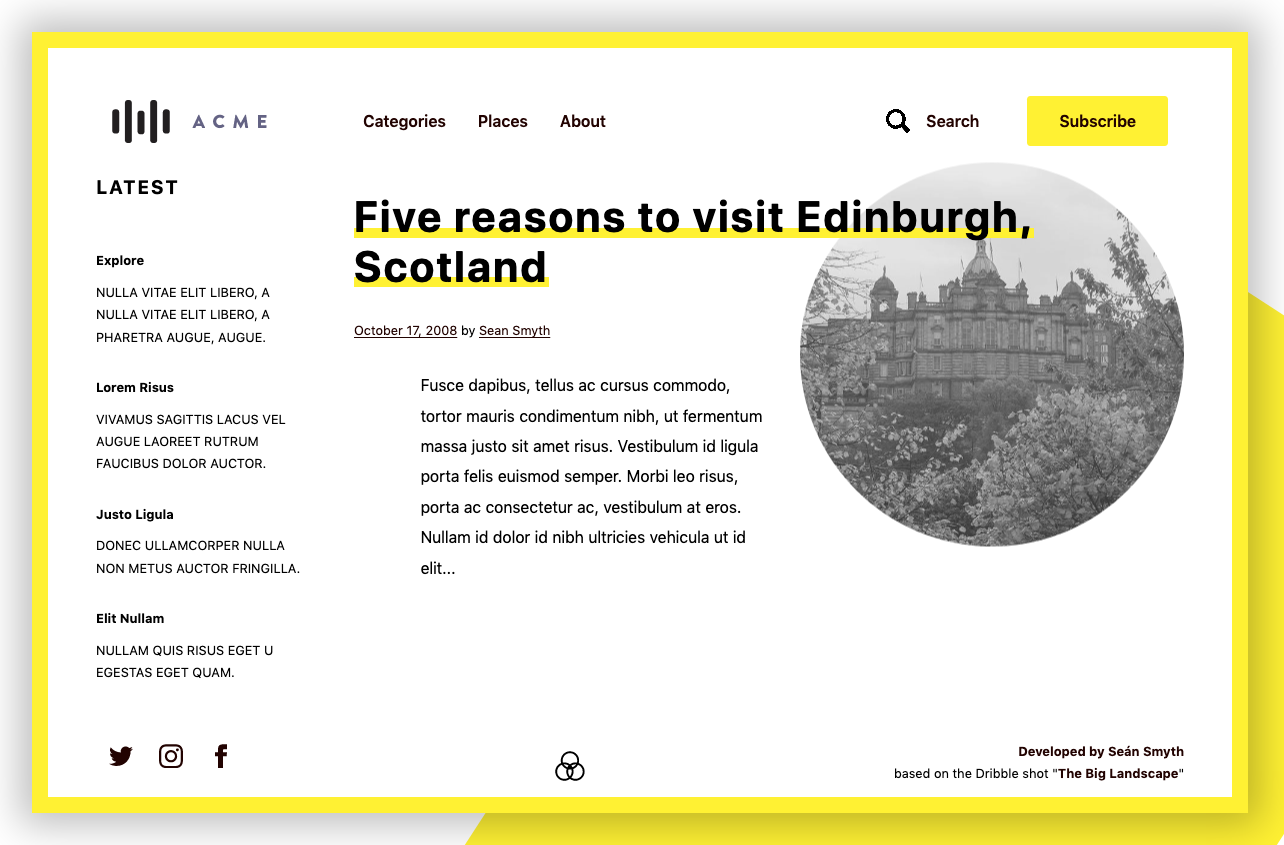
Then I moved onto the CSS. I used SCSS which I find a lot easier & quicker to use. One of the best things about CSS Grid (for me!) is the ability to easily overlap elements. You can have two elements taking up the same space really nicely. Of course, this was possible using absolute positioning but it always felt a bit hackey and brittle. I used this technique to overlap the text and the image.

And with the image itself, I simply added a three CSS filters to a photo I took to make it grayscale, darken it a bit and added some contrast.
-webkit-filter: grayscale(100%) brightness(0.9) contrast(2);
filter: grayscale(100%) brightness(0.9) contrast(2);By no means, is this a finished product – I should do more work on the mobile view for example but I wanted to put it up as is while I had the time.
And I’m sure I could refactor and improve the code, and making sure it adheres to the intrinsic design philosophies, but that wasn’t the purpose of this mini challenge 🙂
See the Pen Coding a Mockup – Acme – Ukraine – Website Mockup by Sean Smyth (@sean_smyth) on CodePen.

Post by Seán Smyth
(That's me on the left above there)
I currently work as a Creative Designer & Email Marketing Specialist for Homestay.com. I'm also a Live Music Photographer and Social Manager for GoldenPlec.